I still remember when I created my first WordPress site. It was 2008 and was looking for some alternatives to move away from Joomla. I ended up using WordPress for more than a decade and I’m still using it for most of my projects, however, lately, I’ve been exploring a new CMS that has been gaining traction and I thought it was new, but in reality, it’s not. Let’s get started with this Webflow vs. WordPress comparison.
Webflow isn’t a new alternative, but somehow it’s gotten more attention in the last year or two. You know how many SaaS companies work. They put in the work for years and suddenly everybody is talking about it 4 years later thinking they’re an overnight success.
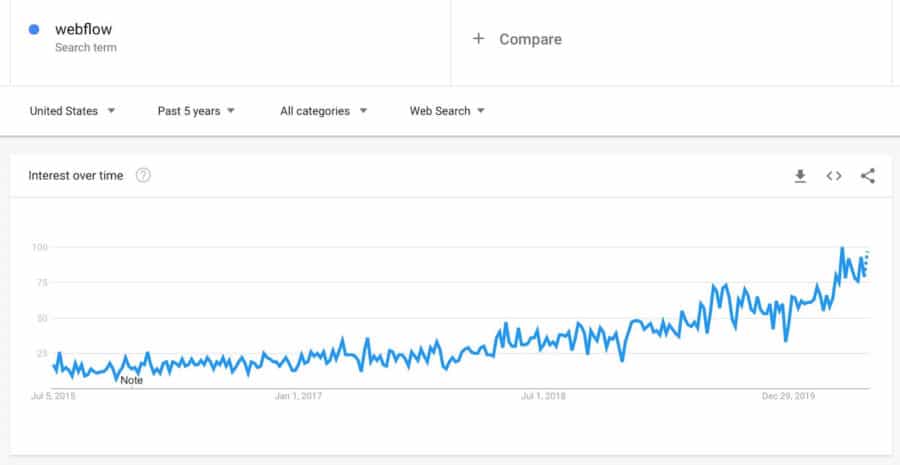
I can clearly see in Google trends the way Webflow has been growing since 2015. The interest over time is almost at its peak so far and it will probably keep growing for a while as more and more people get into this new idea of no code to create websites and web applications.

WordPress over the last 5 years has been a declining trend as most people know how to use it and there are many ways to launch a WordPress website without being technical about it.
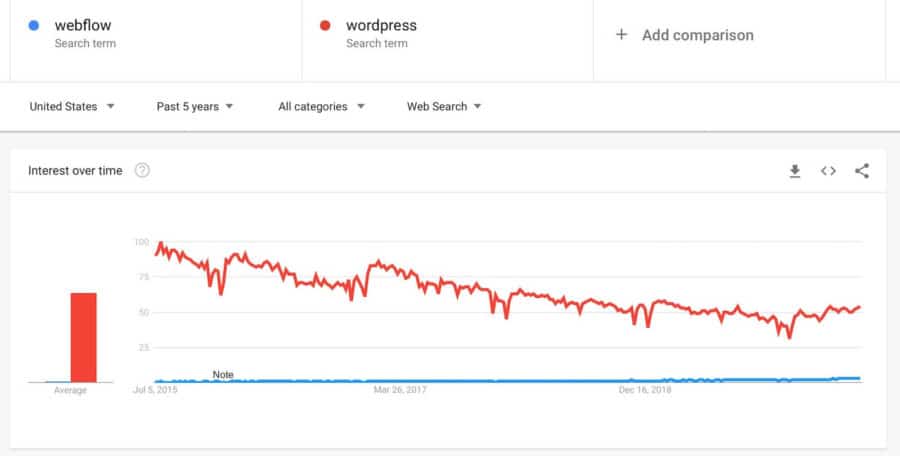
If you compare Webflow to WordPress though, it’s clear one is much bigger than the other. Webflow is just a drop in the ocean of what WordPress represents in the web industry so far:

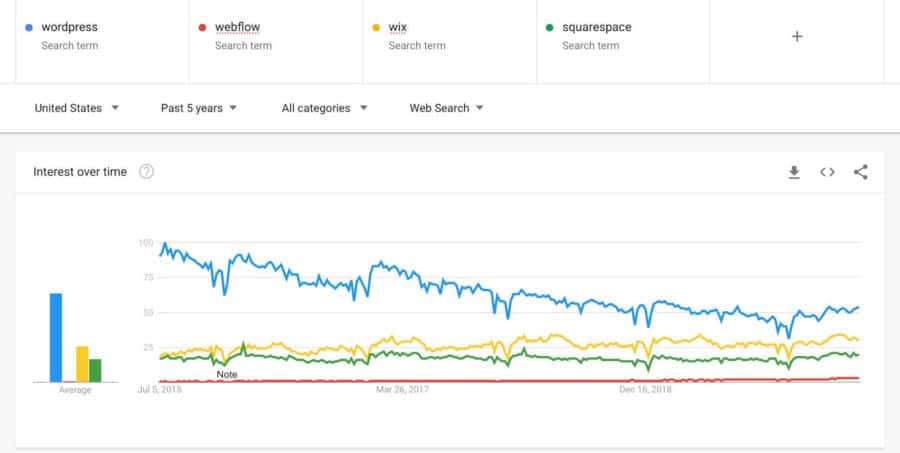
Looking at graphs is fun and interesting, so here’s a graph including Wix and Squarespace against WordPress and Webflow:

Wix is one of the biggest website builders online and the trend shows how they have been slowly growing in interest at a steady pace. Not that I use it, as it’s well known for being more for amateur users and people who don’t care much about their website, but I can’t say they haven’t been improving and growing because that would be false.
Squarespace is one of the other contenders that has been growing since its inception in 2013 and I’ve been following them for a while. I even had some Squarespace sites back in the day but moved to WordPress for many reasons.
Since last year I started reading about some alternatives and I tested some of them, including Ghost and Webflow. Ghost is a great platform for bloggers, but it doesn’t fit my needs as it’s more focused on people who want to build paywalls and private content under memberships, such as newspapers.
Webflow on the other hand is a very interesting option and we’ll analyze it today.
Table of Contents
Introducing Webflow
As I mentioned before, Webflow isn’t really a new alternative. In fact, they’ve been around for like 7 years, which is a similar time since I discovered Squarespace or Ghost.

However, like any new company, they need to build a base and start working on their features for months or years to gain traction. Nowadays there’s a lot of people recommending no-code tools on Twitter and places where developers or startup entrepreneurs hang out and Webflow is one of them.
Webflow’s main point is to have freedom in terms of design and what you want to achieve with your website, which in short terms means you don’t need to be a developer or coder to create awesome websites with animations and super modern designs.

WordPress as a mature CMS
On the other hand, we have our good old WordPress, which has been around for more than a decade and it started as a blogging tool, but in the last years, it has been growing into something more. You can do anything with a WordPress site, including things such as creating a forum, creating an online store, building a blog, building a community, etc.

In this comparison, we’re going to go over the main features of each one and analyze the advantages and disadvantages as well. I’m an SEO and affiliate marketer, which means I care most about getting traffic and generating money from it. I create my own websites and I make money from them without getting paid by clients.
However, I’ll try to be unbiased and analyze things as if I were new to the industry. I know many people reading this article will be searching for a CMS to work with and they also want it to analyze it from a designer’s perspective, or an agency’s perspective.
Let’s get started with our WordPress vs. Webflow comparison!
Wordpress vs. Webflow – Themes
Creating websites with Webflow gives you some freedom to do some awesome stuff if you’re good at design. I mention this because no matter how powerful and amazing a tool is, the result won’t be as good if the person who uses it doesn’t have a clue about design.
However, you can always get started with a template or a theme. The themes market for any CMS is always huge and a great advantage for people who want to build their website with a great design foundation without having to start from scratch with a blank page.
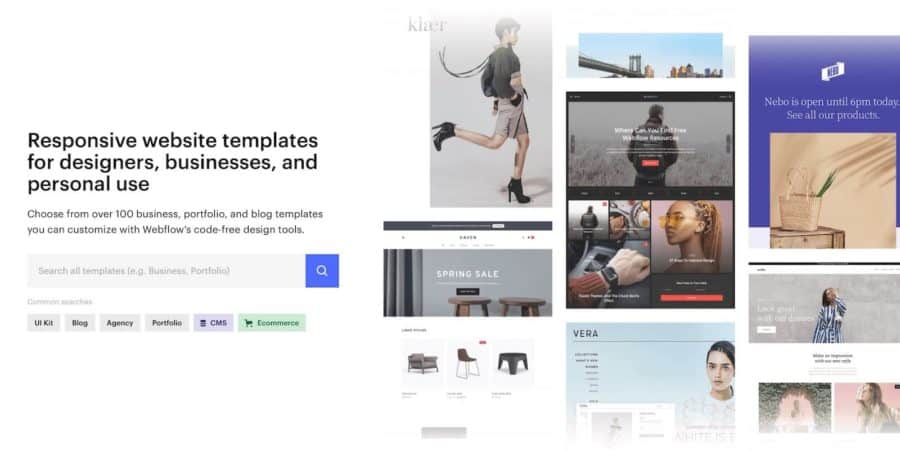
With Webflow, you have a few hundred themes available to get started. Some of them are free, some of them are paid and cost between $30 to $70 USD. This is within the same range as other platforms in general.
You can search for themes for businesses, blogs, eCommerce, portfolios, etc.

To be fair, having hundreds of themes available to get started is a decent number. If you compare this with the number of themes available on other platforms such as Squarespace, you will definitely appreciate the variety.
However, when you put things in perspective against WordPress, you can’t really compare the market.
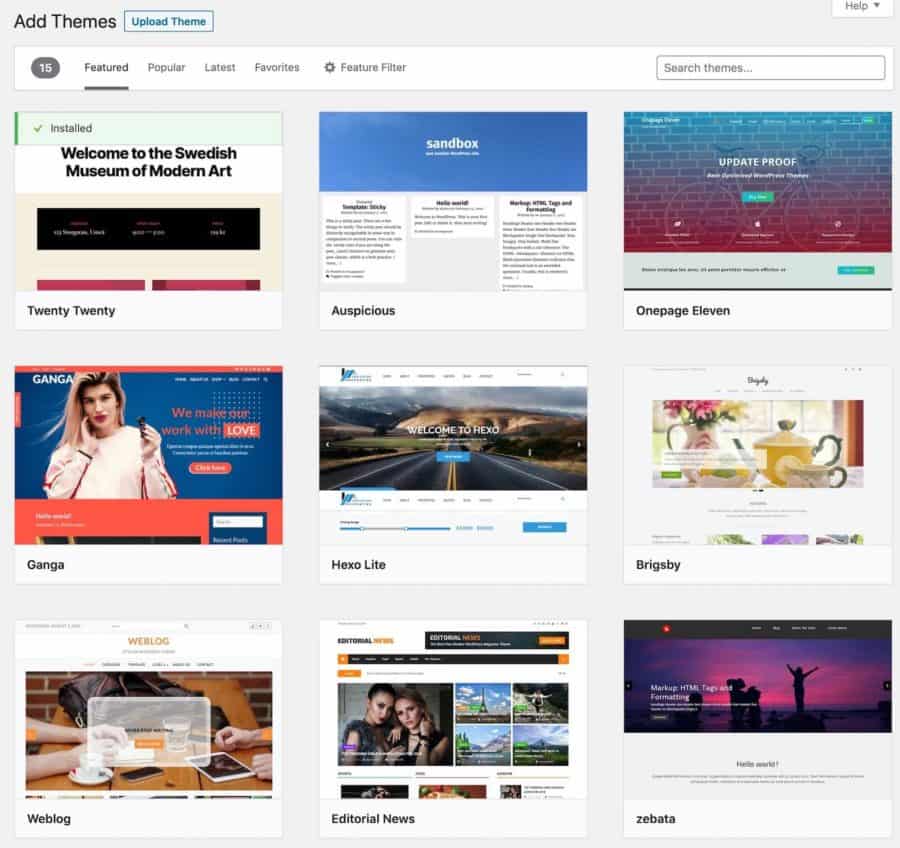
A quick search for themes in WordPress will get you thousands of results. You can always find and buy themes straight from the Marketplace or just buy/download a theme privately from any developer.

Quantity is not always better than quality, but in the case of WordPress, you can have both.
This means you can find both thousands of free bloated and poorly developed themes, but you also have thousands of great themes with great design and development themes behind them, many of which are free or freemium.
The WordPress theme industry grew a lot in the last decade and many companies focused on that for years, and it definitely shows its maturity. However, since there’s so much to find available, you need to know what to pick or go with some reliable vendors to avoid problems in the future.
If you’re well immersed in the WordPress world it won’t be an issue, but if you’re a first-timer better follow some of the recommended companies around unless you want to end with a slow, poorly coded website or a hacked website in case you go take the free route.
Nevertheless, I think the winner here is WordPress.
Webflow has limited options, most of them super high quality. But WordPress has everything the market can offer at different price points. It’s just not possible to compete there.
Winner: WordPress.
Webflow vs. WordPress – Design
I decided to separate the themes and design because while they might seem like a similar thing, Webflow does things differently and it needs its own category.
Whether you have selected a theme or started from scratch, there will be a time where you need to customize it to your own needs, and the way things get done on WordPress are very different to how you achieve things with Webflow.
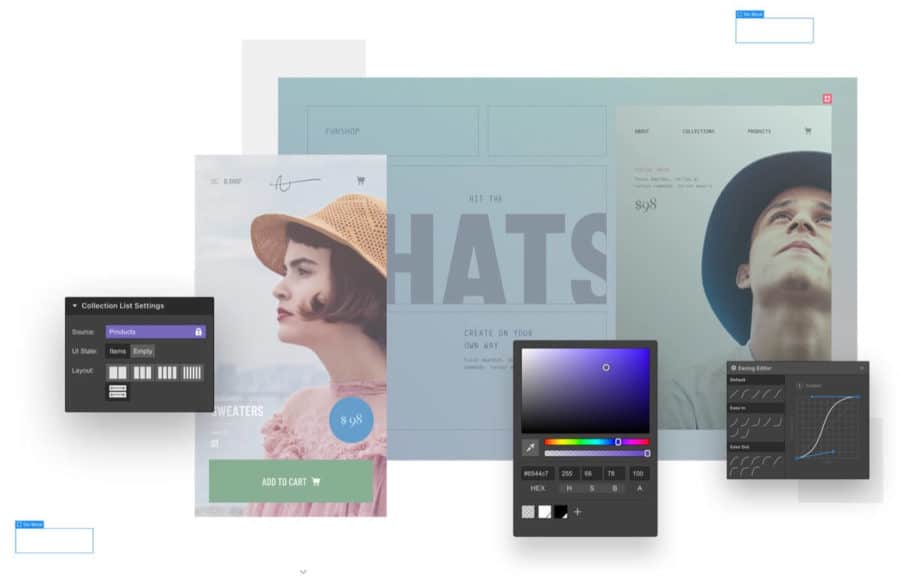
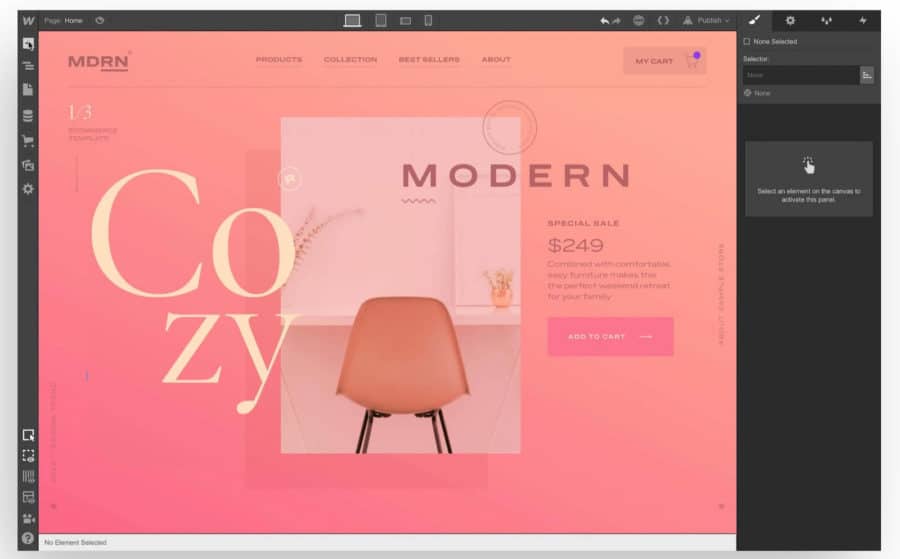
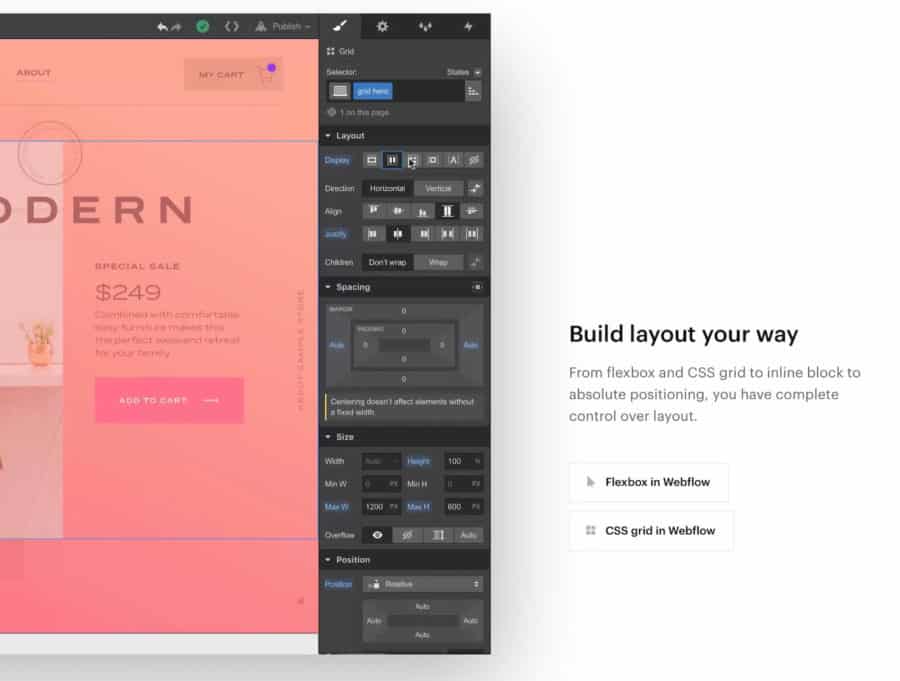
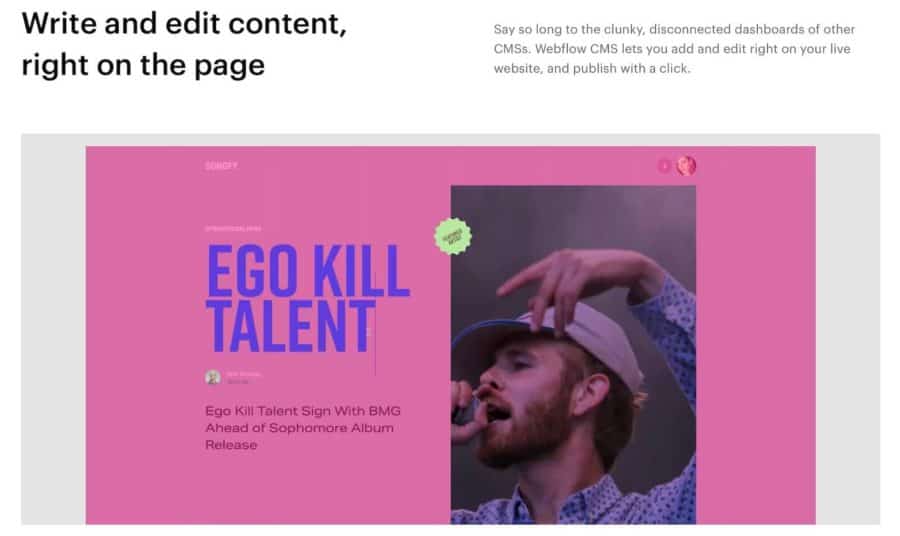
Just have a look at the design editor at Webflow:

To me, designing a Webflow site with their visual editor feels like creating a design in a program such as Adobe InDesign, Figma, or any other design tool.
Every element you select can be edited according to its properties and it allows you to build your own layouts in a very powerful way.

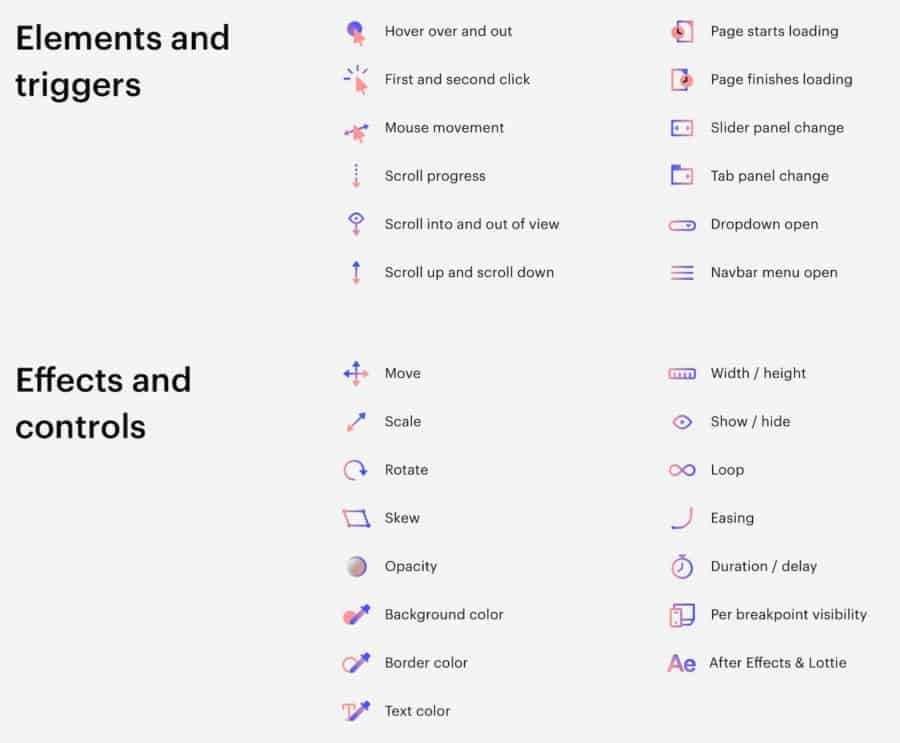
No matter what you’re trying to achieve, it can be done with Webflow without being a coder expert and you can add elements and triggers based on actions like scrolling, clicks, hovers, etc.
You have full control of your design to create websites that will make your client’s jaw drop to the floor.

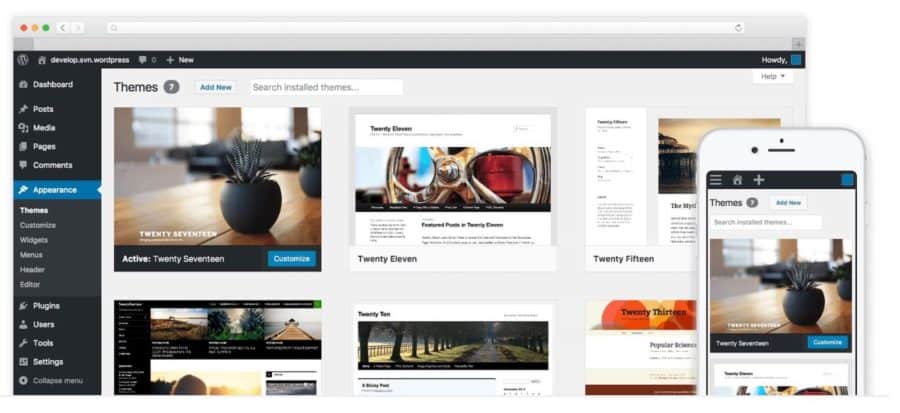
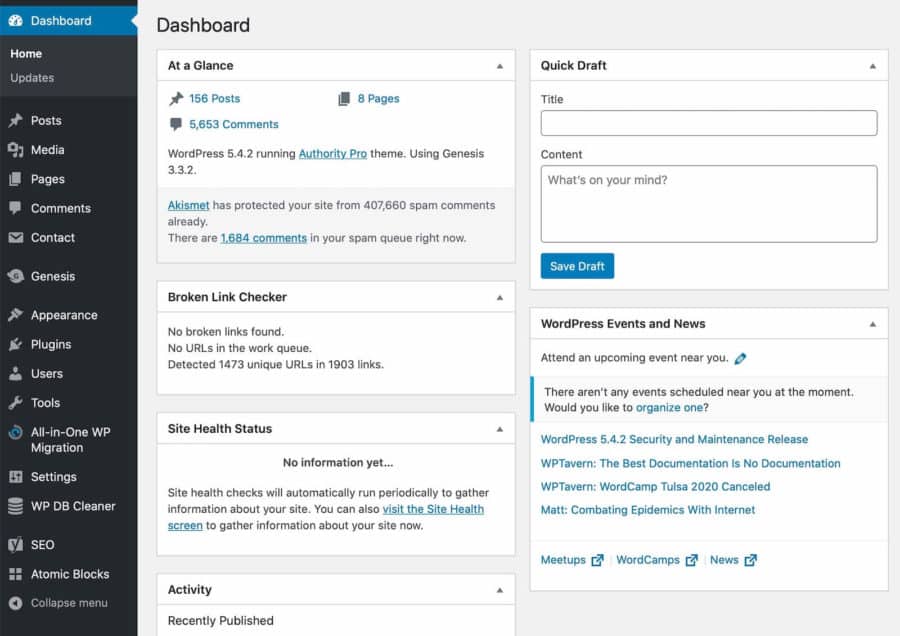
WordPress on the other side started as a blogging platform, and the dashboard shows how it’s really oriented at content creation.

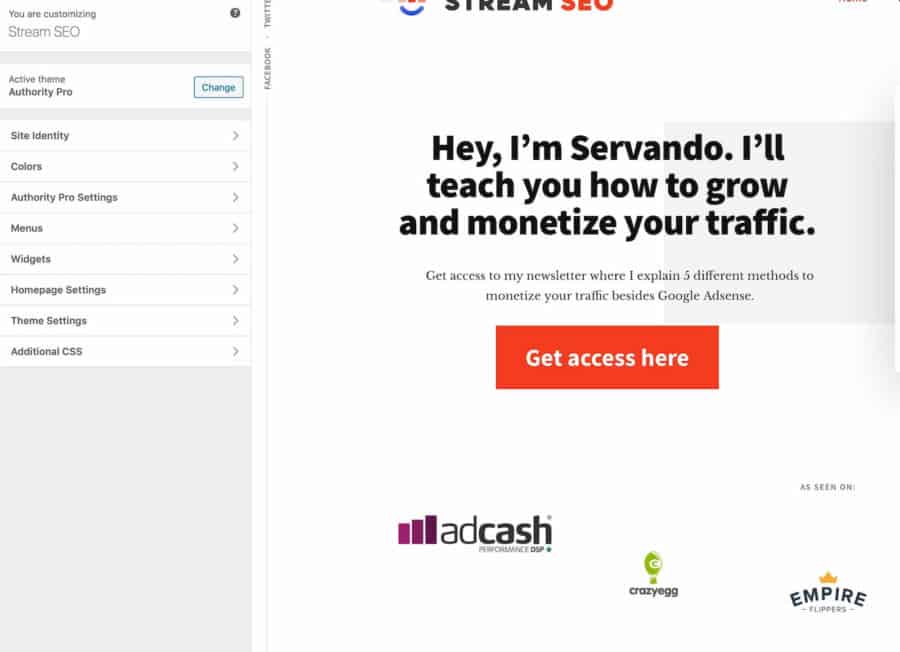
While you can add plugins to add a lot of features, the design area is not its forte. If you have a decent theme, you can enter into the appearance settings and customize many things, including main colors, header, icons, etc.

But in general, the experience is quite simple and the way it works clearly shows it’s not oriented at design. This doesn’t mean WordPress design sucks though. There are thousands of impressive, beautiful designs online made with WordPress, it’s just it normally requires a design/code team or you get started with a great theme and hack your way to achieve what you want.
At the end of 2018, WordPress decided to tackle this issue and launched, Gutenberg, a block editor that allows you to create beautiful pages with blocks and add much more elements to your page to give you that design freedom in an attempt to fight back against popular website builders such as Wix or Squarespace.
I wouldn’t say they’re quite there yet, but it has definitely improved. Between Gutenberg blocks and the page builders available with tons of templates and full customization (e.g. Beaver builder, Elementor, etc.) you can definitely create amazing websites without being a programmer.
However, the experience still feels like you’re in WordPress and not in a design editor as it happens with Webflow, and I’d say the code Webflow generates with every element you add to your website’s design is cleaner and faster, which means you end up with less bloated code and a faster site.
I’m sure the WordPress experience will keep improving towards this in the next few years, but if I had to pick a winner here, it would definitely be Webflow.
Winner: Webflow.
Wordpress vs. Webflow – CMS and text editor
Editing your website design is one thing, but editing your website’s content is a very different, yet important task.
It doesn’t matter how good of a design editor you have if adding text and content to it is a difficult task.
With Webflow, you can edit the content the same way you’d edit your design, without using the old dashboard and with a live view all the time that you can update and push to live with the click of a button.

Editing content with Webflow feels like you’re editing a magazine online or something similar. It’s great for a website without much text or content, and the ability to view everything live without having to save the changes and then generate a preview is awesome.
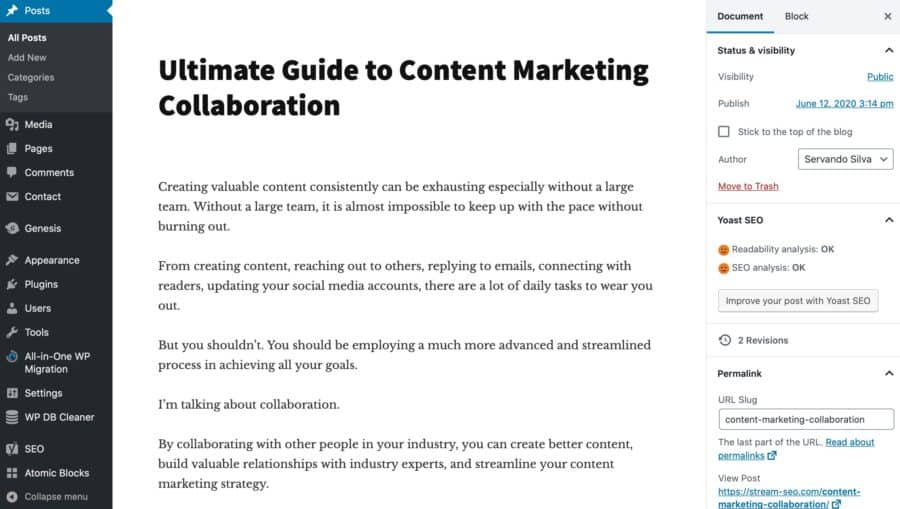
On the other side, we have WordPress, which started as a blogging platform and blogging is what they do best.
Editing content and text in WordPress is simple, and it feels like you’re working in a Microsoft Word document or something similar. You still get the WordPress menu (although you can hide it now) and some basic options here and there, but it’s more like you’re working in a text editor.

This is great for bloggers because you can focus on your content instead of your design and other distracting things. This is the same approach other website builders such as blogger and Ghost take.
However, previewing the content and layout requires a few extra clicks and I think the future will look more like how Webflow works, and not how WordPress works right now.
If I had to choose a winner here, I’d say Webflow just because it feels more futuristic, but WordPress is catching up, and honestly what we think about the future many times is completely different to what we get when we’re there.
Content managing winner: Webflow
Webflow vs. WordPress – SEO and Social
Creating a website has one very specific purpose; having an online presence to get more traffic, customers, leads, etc.
A website without an online presence doesn’t make sense unless it’s for private purposes. That’s why it’s important to have an SEO/Social media friendly website. You want your customers to find you through Google or other search engines, and also to make the best impression when people find you or share information about your website on social networks.
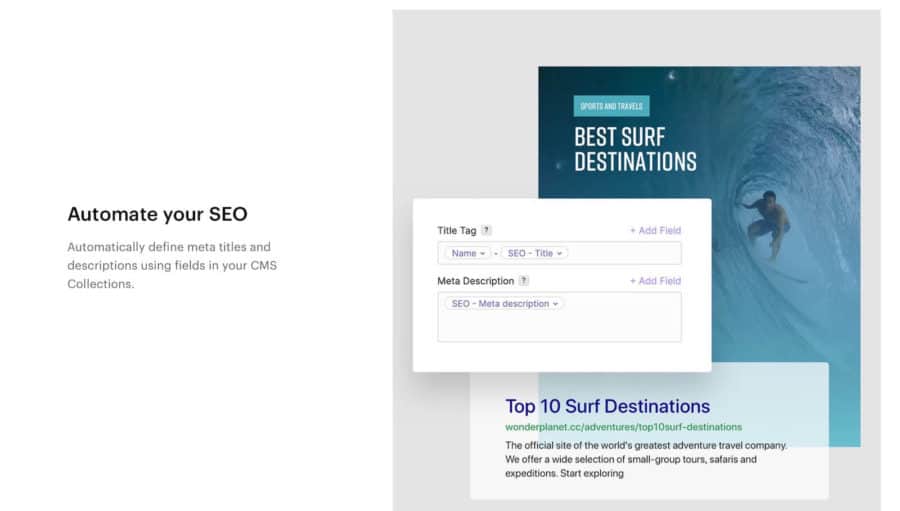
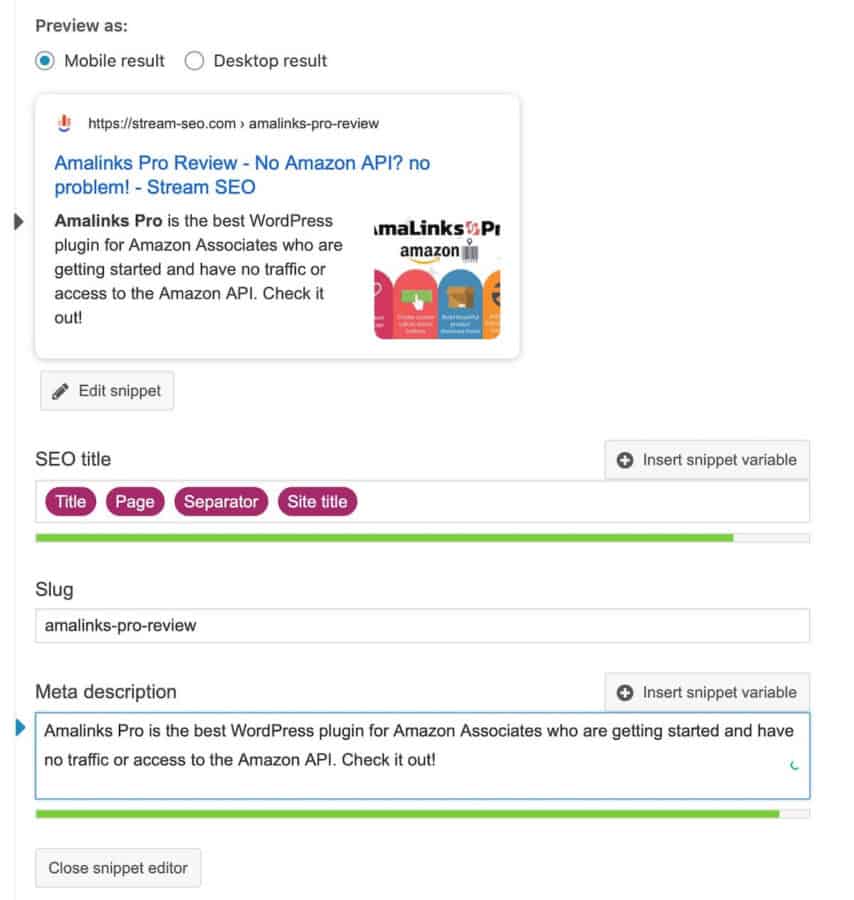
Webflow has this covered and they allow you to edit and create different tags and social cards for each network to make things easy. Honestly, while this is a feature most website builders talk about, I see it as a basic need and no decent website builder would have problems with this.

WordPress has been allowing you to edit and create meta descriptions and arrange your social presence for years without issues.
The only downside I see for some people is that you need to add a plugin like Yoast SEO to achieve this.

Many people speak bad things about WordPress because you require plugins for everything. I don’t see it as a bad thing, as long as you know how things work and you don’t have hundreds of bad quality plugins installed.
Again, for anybody who’s been using WordPress, this is a simple task and we have learned how to deal with this for years, but if you’re new and installing plugins sounds like something out of your comfort zone, Webflow might be a better choice for you.
I’ll choose WordPress as a winner here because if you want to achieve and customize things for traffic, whether it’s SEO, social or other sources, WordPress is just the best option to do whatever you want. Think of WordPress as the Android or Windows of the website market, while Webflow is much more limited and acts more like iOS or Mac OS.
Winner: WordPress
Wordpress vs. Webflow – Speed
Website speed is a factor that people have been ignoring for a long time, yet in the last couple of years, there has been more awareness about it.
A fast loading website gives a better user experience, especially when the traffic comes from mobile devices and mobile connections. This can result in more page views, more sales, or whatever the main objective of the site is. Google also started mentioning page speed was one of the factors they took into account for rankings, although I’d say the impact is very minimal at this point.
I gotta give it to Webflow as their CMS and code is super clean and fast. No matter what kind of website you create or which template you use, as long as you follow some basic common sense, your website will be fast.
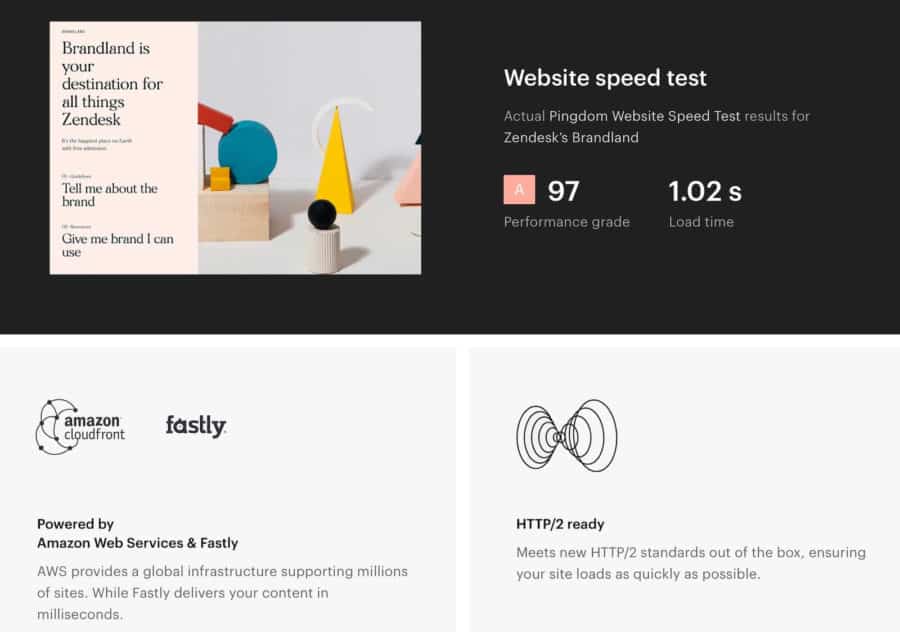
How fast? Well, according to their website, a good example is Zendesk’s blog, which loads in 1 second and has a performance grade of 97 in the well known Pingdom test.

Of course, this might sound like fast to you, but to me, it isn’t as impressive as I’ve been working in my site speed for a while. I’ll show you some results below.
Webflow works with Amazon’s Cloudfront infrastructure to work with AWS and on top of that, runs with a fast CDN called Fastly, which isn’t the less expensive one but also not the more expensive or fastest. It’s pretty good though.
I went ahead and tested some Webflow sites and most of them load under 1 second, no issues. And this happens while testing from different places around the world thanks to the CDN (content delivery network) that creates copies of the website’s assets around the world.
They also support HTTP2 and other things I won’t tell you right now. The only thing you need to know at this moment is that if you decide to go with Webflow, your website will be fast and you won’t need to worry about it.

Now moving into WordPress…
I’ve seen websites load super fast and also super slow.
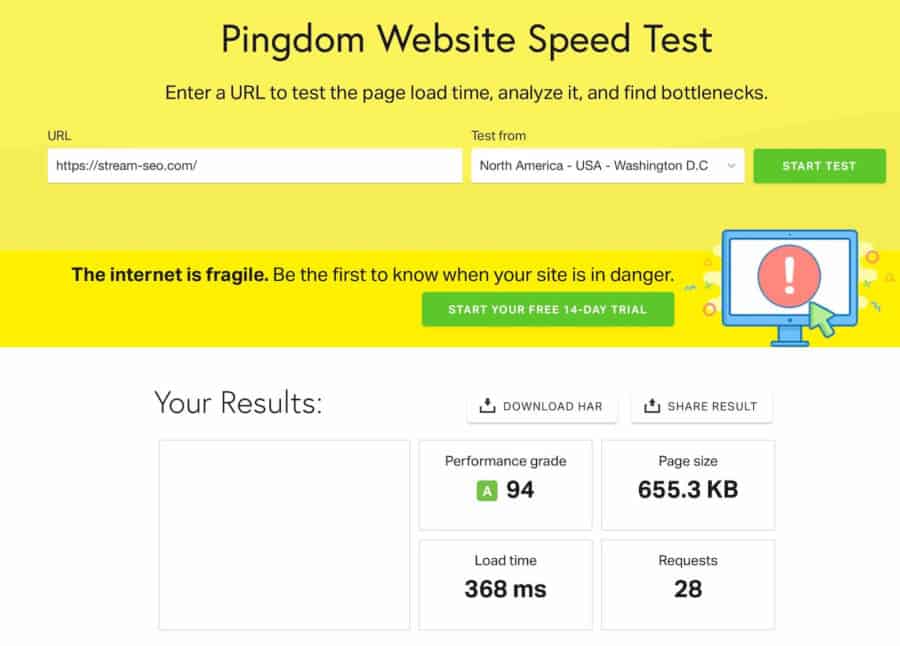
Here’s a quick test of the same Pingdom tool running at Stream SEO:

As you can see, Stream SEO not only loads faster than Webflow’s example. It also loads under half a second, which is something most websites don’t achieve. Yet I pay only $11 USD for my hosting.
The thing with WordPress is simple. You can build your own website and install WordPress (free) in any host you want. You can do it in a hundred different ways and achieve different results.
On top of the server you choose, there’s also the freedom of using any theme, and any number of plugins or scripts to do whatever you want with your website.
Because of that, you could end up with a website that takes 2 seconds to load, or a website that takes 20 seconds to load.
Too much freedom in this case is good for people who know what they’re doing, and bad for the people who don’t know how to optimize a website for speed.
The truth is most WordPress sites at least take 1-4 seconds to load, and that is only if you measure them from the closest server available, just like I did in the test above.
If you start testing sites from different parts of the world and your server is slow and you’re not using a CDN, the results will drastically change.
For some websites, it won’t be a problem since they run local businesses. But for other sites with global traffic such as Stream SEO, it’s not fair to load at 300 ms in the USA but load in 2 seconds in the UK and 5 seconds in Australia.
Everything depends on your needs.
If you want a fast server you can’t pay $5 per month or less and call it a day. You want a decent VPS, a decent DNS or CDN, a fast web stack, etc.
And all of that increases your costs to the point where you could end up paying a similar or higher amount of what you end up paying with Webflow. WordPress is free to use, but the hosting and other technologies aren’t.
The decision is yours and you can take it. Truth be told, a simple website for a restaurant doesn’t need to load in less than 1 second. You can definitely fly by with a $3 per month shared hosting service.
Or you can pay dozens or hundreds per month if your business needs it. Up to you.
With Webflow you’re limited to pay for something that performs well, which is fine for some people, but maybe a bit more expensive than some other need, especially in lower-paying countries.
I’ll call it a tie here as both platforms can be fast. WordPress can be both slow or super fast. It depends on your budget.
Webflow can only be fast and they’ll make you pay for it.
Winner: tie.
We’ll talk about prices in a minute, but first, let’s talk about security.
Webflow vs. WordPress – Security and Support
In terms of security, there aren’t many things I can explain with pictures. With Webflow, you’re covered. They include their SSL certificate and since you’re hosting everything in their cloud service, you’re secure.
As long as you don’t add any ridiculous thing that somehow can bypass that security and destroy something, you’ll be fine.
Also, they automatically generate backups, so you can sleep well knowing your data is safe and you can always rollback.
With WordPress, you can have the same, but a ton of people don’t have it and it requires extra plugins or paid services for the backups.
In terms of SSL certificates, it has become the norm and almost any hosting you’re using can provide you with a free certificate, so it’s not a problem you need to pay for as it used to be a few years ago.
But as always, with WordPress, you need to know who to trust and how to do things the proper way, or you could end up with a hijacked plugin that creates some malicious redirects or injects links in your site without you being aware of it.
It has never happened to me, but I know people who have had issues like that and solving them is a pain in the…
Many people argue that WordPress is slow and insecure. But it’s more like it can be, if you don’t know how to work with it, or it can be a safe fort without issues and load super fast as well. Think of it like building your own car with your own budget. You could build a Ferrari, and you could build a Jetta. You can also build a Corolla with the body of a Ferrari or a Ferrari with the body of a Beetle. So many options and some of them can go wrong.
Again, if you’ve been using WordPress for a few months or more than a year you already know this, and it’s not going to be an issue.
In terms of support, Webflow works wonderfully. Since they own the product and the infrastructure to run it, they have full control and any problems you have will be solved directly by them. After all, you’re paying for their services. It’s the less you could expect.
With WordPress there is a ton of support… kind of.
The idea of WordPress grew as an open project with a super-strong community behind it.
You need a theme to sell real state leads? Go with a company that focuses o it and they will provide support.
Need a plugin to process sales? Install a plugin from a company and they will give you support.
Are you a developer and know how to do things on your own without buying? Do it and provide yourself with your own support as well.
The community is strong. Pretty much anything you need for WordPress exists out there in the form of a plugin, a theme, or some kind of add on.
But the support is fragmented into tiny pieces depending on your needs. WordPress itself doesn’t have a support team you can call in the middle of the night to solve an issue. There are forums and hundreds of websites that will help you out though.
Hosting will take care of your server, a theme provider will take care of your design, a paid plugin for an online store will give you support for it, but none of them is completely integrated or have full control of the whole website.
If you were thinking of any other CMS without a support team I’d be skeptical, but since it’s WordPress, pretty much everything exists or has been documented already in a free blog, forum, or support site.
WordPress is used in more than 35% of the websites with a CMS. Webflow doesn’t have more than 1% of the market.
Winner: tie because Webflow takes care of it but WordPress has the largest documentation ever.
Webflow vs. WordPress – Pricing
Alright. Let’s talk money.
Webflow isn’t the cheapest solution out there. Their prices are on par with many companies in the market but they offer different plans according to your needs.
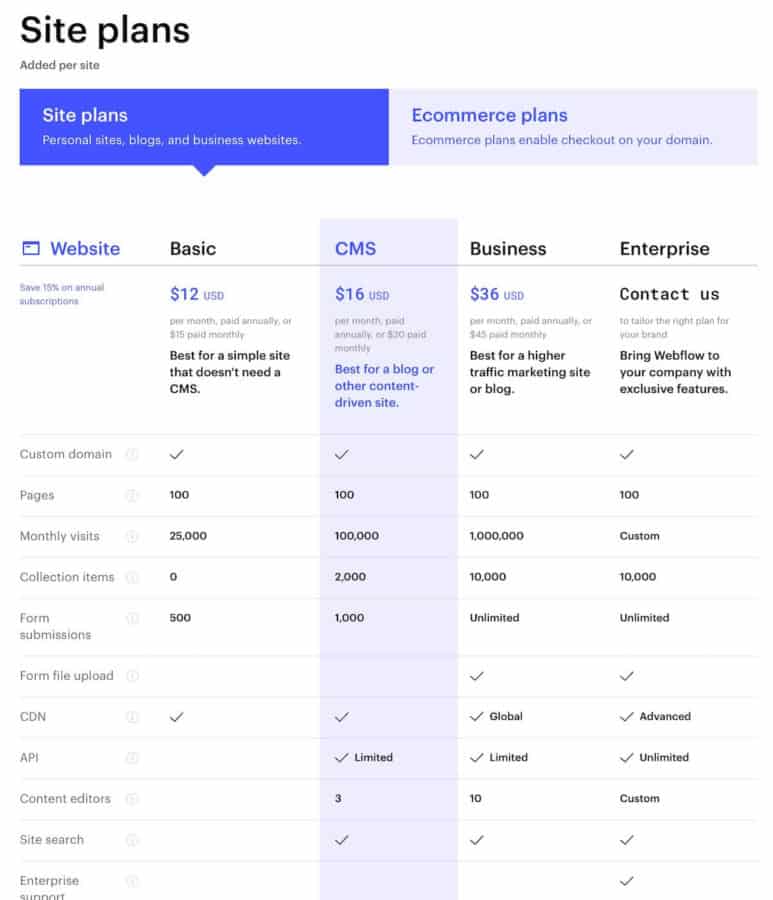
Webflow has Site plans and account plans. One is more focused on agencies so I’ll focus on site plans considering you’re a person who wants to start a website, whether it’s for a business, an online store, a blog, or anything similar.

The basic plan starts at $12 per month. It allows you to have 100 pages but it’s thought for people who don’t need to change or edit content constantly. That means if you want to create a blog you’ll need to pay $16 per month for the CMS plan, but you can do just fine with the $12/month plan if you want to set up a 10 pages website for your new local business.
However, those are annually paid plans. If you want to pay on a monthly basis you’ll need to hand out $15 per month for the basic plan and $20 for the CMS plan.
Webflow restricts the plans according to your monthly visits, and I’ve never been a fan of that whether it’s for a Webflow site or a WordPress site. Anybody who knows how much bandwidth a good server can handle without extra costs knows you can receive hundreds of thousands or even millions of visits per month without paying more or going to a higher tier in the pricing scheme.
But that’s how Webflow and many other hosting solutions work so I won’t complain about the pricing as it’s on par with other solutions. Also, considering Webflow comes with a fast CDN and works in the AWS infrastructure, it’s quite decent.
The CDN isn’t global for the first 2 tiers though, which isn’t clear and sounds suspicious.
Also, considering new websites most of the time don’t even receive traffic, the limit probably won’t be a problem for most. If you’re receiving more than that you probably can pay for a higher plan.
They also offer a $36 per month and custom plans for huge websites.
Bouncing back to WordPress, you can get started with a shared plan in a slow, low-quality hosting service for $2.5 per month.
You know, the hosting companies many people recommend owned by EIG such as Hostgator, Bluehost, etc. That’s cheaper than a Starbucks coffee in the USA, but not cheaper than a coffee in a country in development.

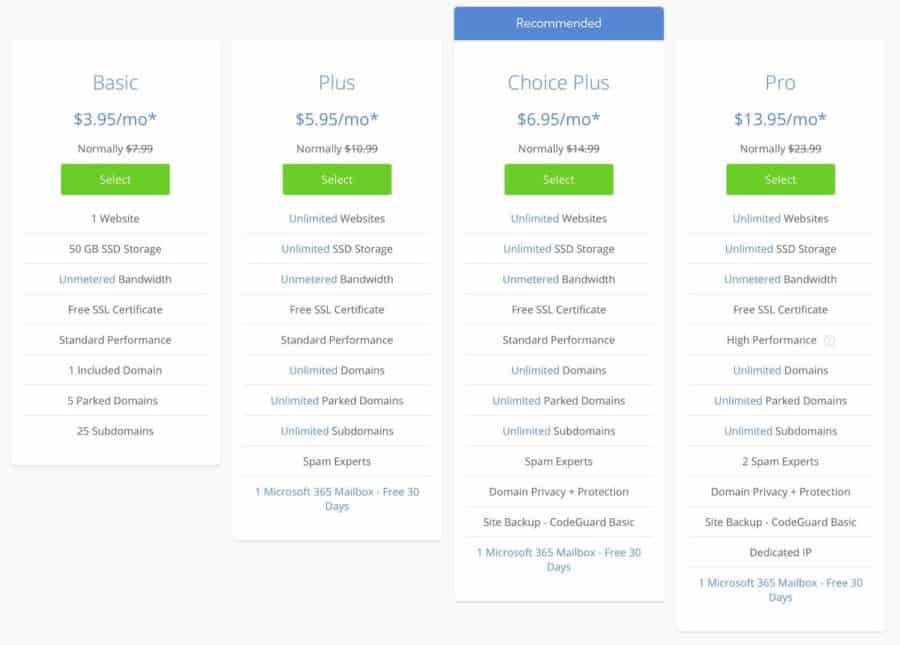
Bluehost (above), for example, offers plans starting at $3.95/ month and go up to $13.95 per month with theoretically unlimited bandwidth or storage.
The truth is your website will be stored with hundreds of other sites per server and the load speed will be slow. But if you’re starting a new business and you don’t have traffic yet, nobody cares. You can scale up when you need it, or if you know you’re going to receive bursts of traffic once you launch publicly, you’ll choose the right plan from the very beginning.
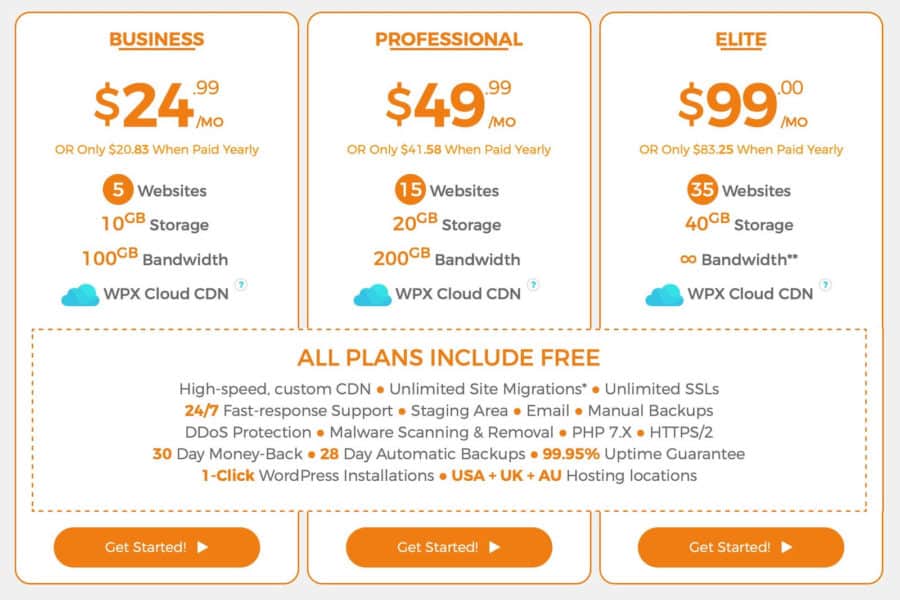
There are also managed WordPress hosting providers such as WPEngine, Kinsta, or WPX. They are focused on WordPress sites and they charge an extra for additional features such as a faster stack, CDN, and many other things you had with Webflow. Here’s how WPX prices its plans:

As you can see, their prices are now more in line with what you pay with Webflow, or perhaps even higher. But they allow you to have more websites or higher bandwidth.
These are monthly prices, you can save roughly 20% if you commit for a year or more.
There are many services in between, with different pricing and features according to your needs. Since WordPress is a free project, you just need to focus on getting the right hosting for you, and then pay for the themes or plugins you need.
To me, the winner is clear. You can get started at lower prices with WordPress and scale up when you need it. Webflow locks you on a better quality plan from the beginning, but for some people, paying $16 or $24 per month might be too much for a start.
Winner: WordPress.
And talking about adding plugins and other functionality…
Webflow vs. WordPress – eCommerce
Besides creating simple websites for businesses or a blog, many people also want to sell stuff online. Creating an online store is one of the basic features every website builder should have nowadays. More people are buying online this year due to the coronavirus, and it’s never too late to have an online presence as it’s way cheaper than having a physical store. Imagine you could pay $5 per month on rent for your physical store? That would be sick!
With Webflow you can always create an online store and customize with awesome themes, checkout pages, carts, etc.
They have everything you need to manage your products and inventory, connect with a payment processor, create soles discounts, etc. You’ll only need to worry about uploading your inventory and creating SKUs for each product.
You can also sell digital products if you want.

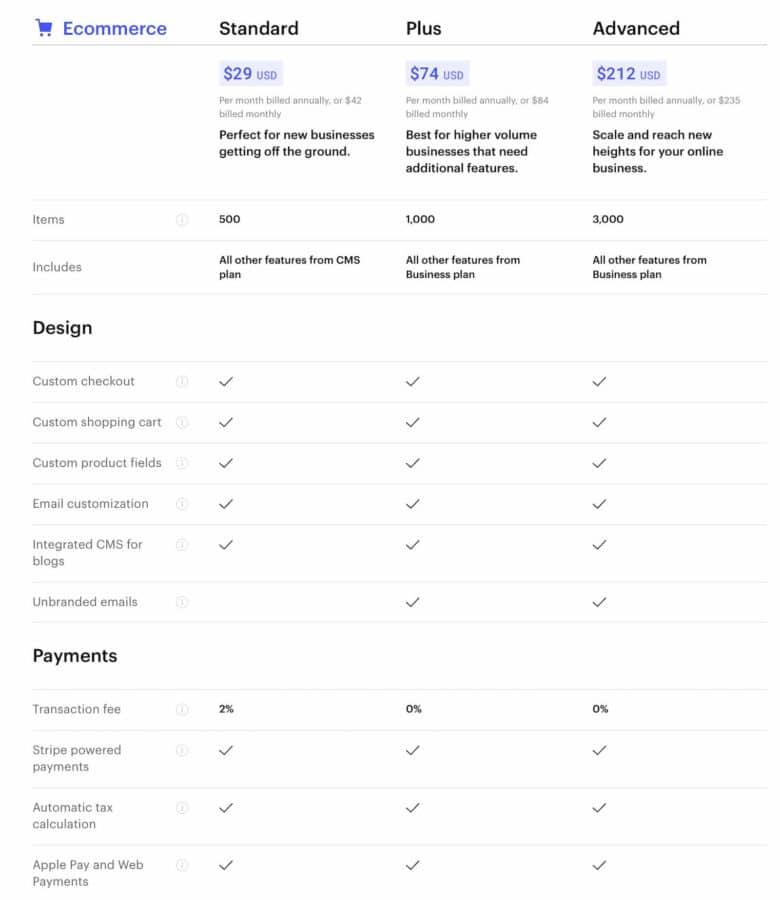
However, if you want to sell with Webflow, you need to pay a premium. Webflow has a different pricing plan for online stores as you can see below:

The initial price is almost double as the basic price for a website, starting at $29 per month and they also take 2% of all your transactions. If you want to avoid the transaction fee or upload more than 500 items to your store you can get the plus plan and pay $74 per month, billed annually.
All of the prices here are billed annually unless you want to pay $42 per month for the basic plan.
In my opinion, if you want to create and focus on selling online, there’s no better option than Shopify. Their plans are a bit cheaper and you can pay monthly without being charged another 50%.
Also, Shopify has better features and a huge market of plugins to increase your sales as they focus only on eCommerce and so far nobody can compete with them.
However, going back to out Webflow vs. WordPress comparison, you can also create an online store if you add the WooCommerce plugin.

The plugin is completely free, but the moment you want to add some features or add a payment processor you’ll need to pay a fee per sale, similar to the basic eComm plan on Webflow.
WooCommerce can be completely customized and you can do anything you want if you hire a coder, but most people will only use the basic options as it can quickly add up to your expenses if you want to customize things.
Also, I wouldn’t recommend running a WooCommerse website on a basic 3 bucks per month server. You need something decent and you’ll need to pay anything between $10 to $30 per month to run things smoothly.
If I had to choose a winner here, I’d choose Webflow just because it’s way easier to create an online store there, but the prices aren’t very convincing to me considering Shopify costs less and will do everything better.
Shopify might not have a better design than Webflow out of the box, but I’m damn sure your conversion rates will be higher once you dominate it and that’s what matters at the end of the day for your online store, doesn’t it? Money.
Winner: Shopify but Webflow if you can only choose between WordPress and Webflow.
WordPress vs. Webflow – Conclusions
Let’s wrap this Webflow vs. Wordpress comparison up and get straight to the point.
I just want to add that Webflow is also well thought for agencies or webmasters that have client’s work. You can even charge them and profit from it straight from the dashboard instead of having to charge them first and then use your money to pay for the services.
The rest has been said already and we compared everything I could think of, trying to be as neutral as I can coming from an SEO standpoint who creates websites to make money online.
Here are the results:
- Themes: WordPress
- Design: Webflow
- Content managing/text editing: Webflow
- SEO/Social Media: WordPress
- Speed: Tie
- Pricing: WordPress
- eCommerce: Webflow although Shopify is better
Who’s the overall winner?
It depends…
I know this isn’t the answer most people want to hear, but just look at the options above and define your priorities and you’ll get the winner specifically tailored for your needs.
Do you need a simple website with a basic theme and your budget is tight?
WordPress is your choice.
Do you need an amazing website with great design but you don’t know how to code and don’t want to deal with speed optimization? Webflow is the better choice if your budget allows it, but it can also be done with WordPress.
Do you need better SEO and plugins to achieve anything you want, no matter how weird it is, including adding code and scripts to your site? WordPress is for you.
Do you want to create an Amazing design for your eCommerce and Shopify looks boring? Choose Webflow.

Do you want to create a simple personal blog without monetizing the traffic or even caring about traffic at all? The simplest WordPress plan will work for you.
As you see, there’s no right answer for everybody. But WordPress gives you more freedom to go about your needs without having to spend more cash upfront. If you want to achieve the same with WordPress, you’ll need some time to learn. Time = money. If you’re well versed with WordPress the choice is going to be easy for you.
Anyways, that’s it for now. I hope you had enjoyed this WordPress vs. Webflow comparison and I’ll talk to you in the next one!


