Google Adsense is one of the easiest ways to make money online from your website. In this article, I explain how to add Google Adsense Banners into your Wordpress Blog sidebar and content.
As you’ve probably noticed, I’m using Google Adsense in my blog to make some money online. Google Adsense is one of the biggest (and probably easiest) alternatives to make money online when you have a website or a blog.
Table of Contents
Why Adsense?
Simple. As you’re starting to make a website or a blog, you’ll definitively want to make some money from it. This way you can at least make a few cents and pay the hosting or other expenses.
Thus, Adsense is the alternative from Google which allows you to put contextual ads into your site depending on what you’re writing.
The best thing is that Adsense is really easy to setup, and you just need to send your request with your website and wait until Google decides to enable your account.
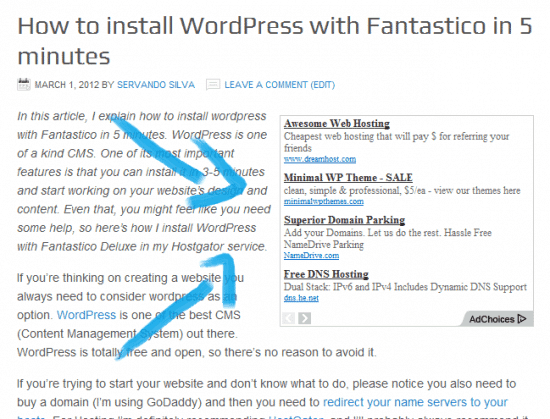
However, one thing is to create an Adsense Ad and put it wherever you want on your blog, and another different thing is to put it on the right place. For instance, I recommend putting Adsense Ads on the following places:
- Top Banner of your website (468×60 px)
- Sidebar (Varies from 125×125 px up to 300×250 px)
- Content (468×60 or 300×250)

So, to achieve this, there’s a manual way to do it by modifying your posts php file, or you can add it manually on every post. But I prefer doing it with a Wordpress plugin, so let me show you how I do this.
How to add Google Adsense to Wordpress
Step 1 – Create an Ad
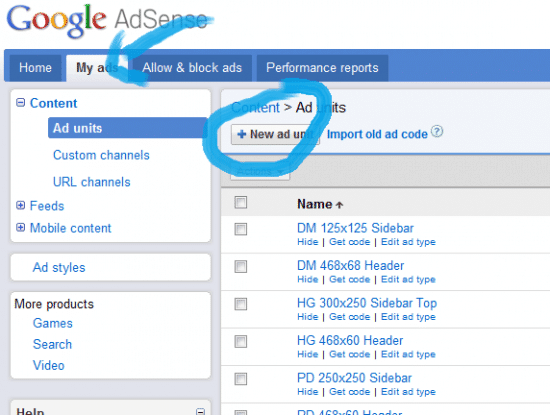
First, go to your Adsense Dashboard and then into “My Ads” menu. Create a new Add from there:

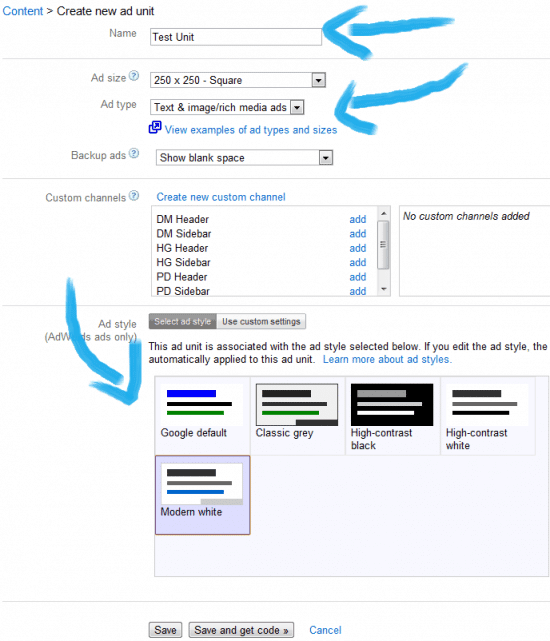
The second step is to customize your Ad depending on your website’s design. In my case, I selected a default style which already matches my website, but you can customize it if needed.
Also make sure you select the name of the Ad and select if you want text, pictures or both things displayed in your banner. Don’t worry too much. You can change this later.

Step 2 – Install the Quick Adsense Plugin
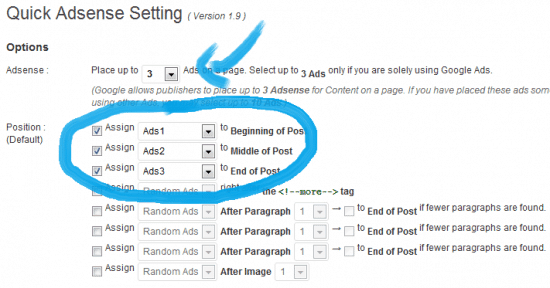
Now the plugin I’m going to use today is called Quick Adsense. Quick Adsense allows you to put multiple banners in your page, no matter if they’re from Google Adsense or any other Ad program (including Affiliates). So download it, enable it and access to the configuration panel.

From this point, you’ll be able to select how many Ads you want to show and the position of it. For example, I’m using an Ad at the top of the content with right alignment, and a secondary ad centered at the middle of the content.
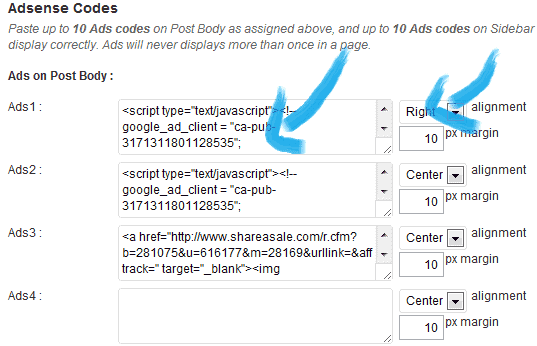
Step 3 – Copy and Paste your codes
After you select your Ads (Google Adsense allows up to 3 ads in the same page) then you can copy and paste your Adsense Code to the selected Ads. You can also add a pixel margin between the Ad and the content, which by default is 10px.

And there you have it. After doing this, save the settings and open a post on your blog to see how it looks. If you’re not satisfied with the result, go back to the Quick Adsense panel settings and move everything until you feel it’s good enough (Remember not to be so intrusive with your readers).
Bonus Step – Find the Best Spot
Eventually, You’ll find the best spots to place your Ads on your page, and get a higher Click Trough Rate (CTR).
Have you ever used a plugin to add adsense code to your wordpress blog? If so, how did you do it? Where you using a simple text widget?
Please share, tweet or pin if you find the article useful for your new website. Thanks!


